




Marchio


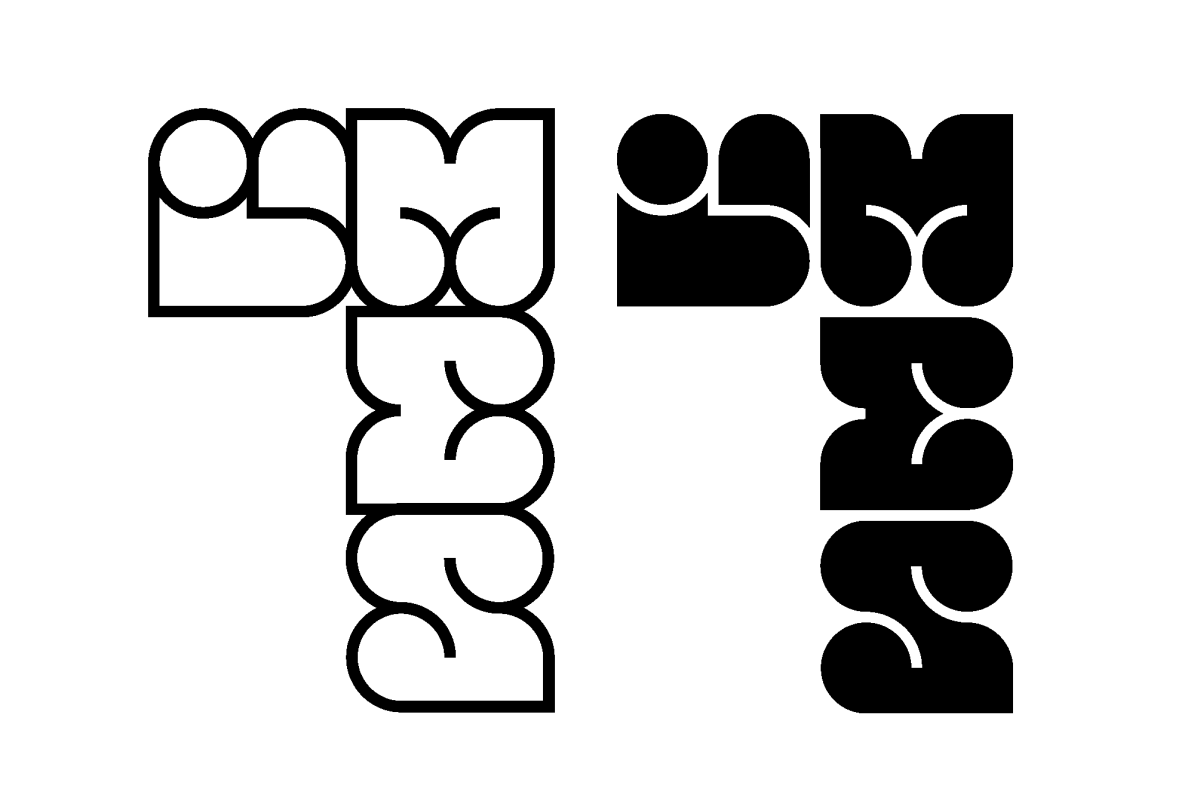
Positivo & Negativo
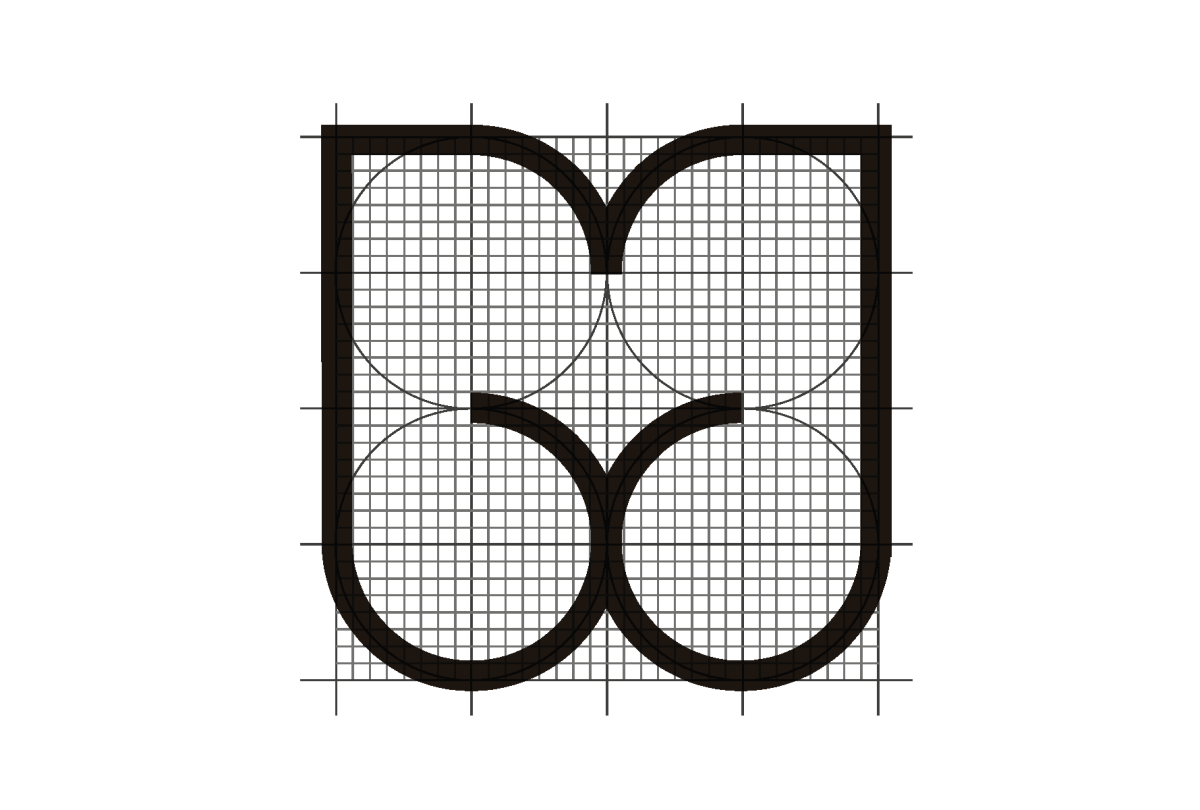
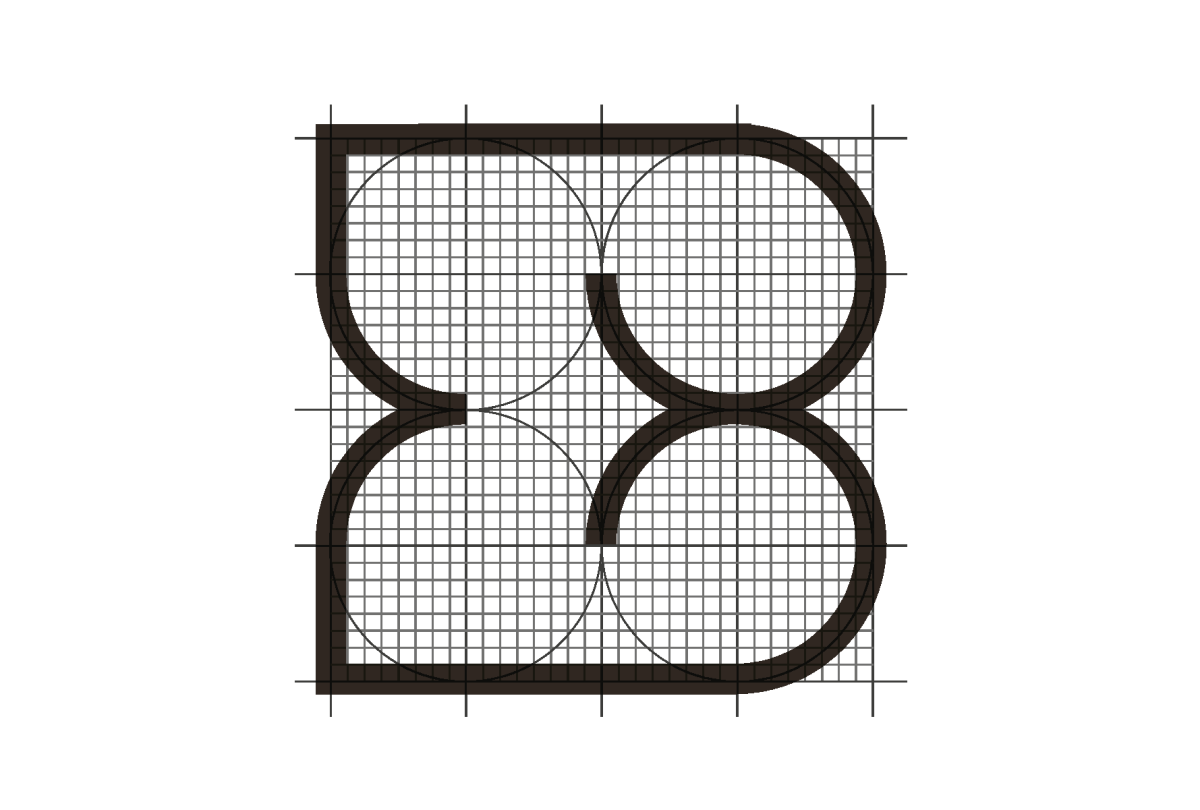
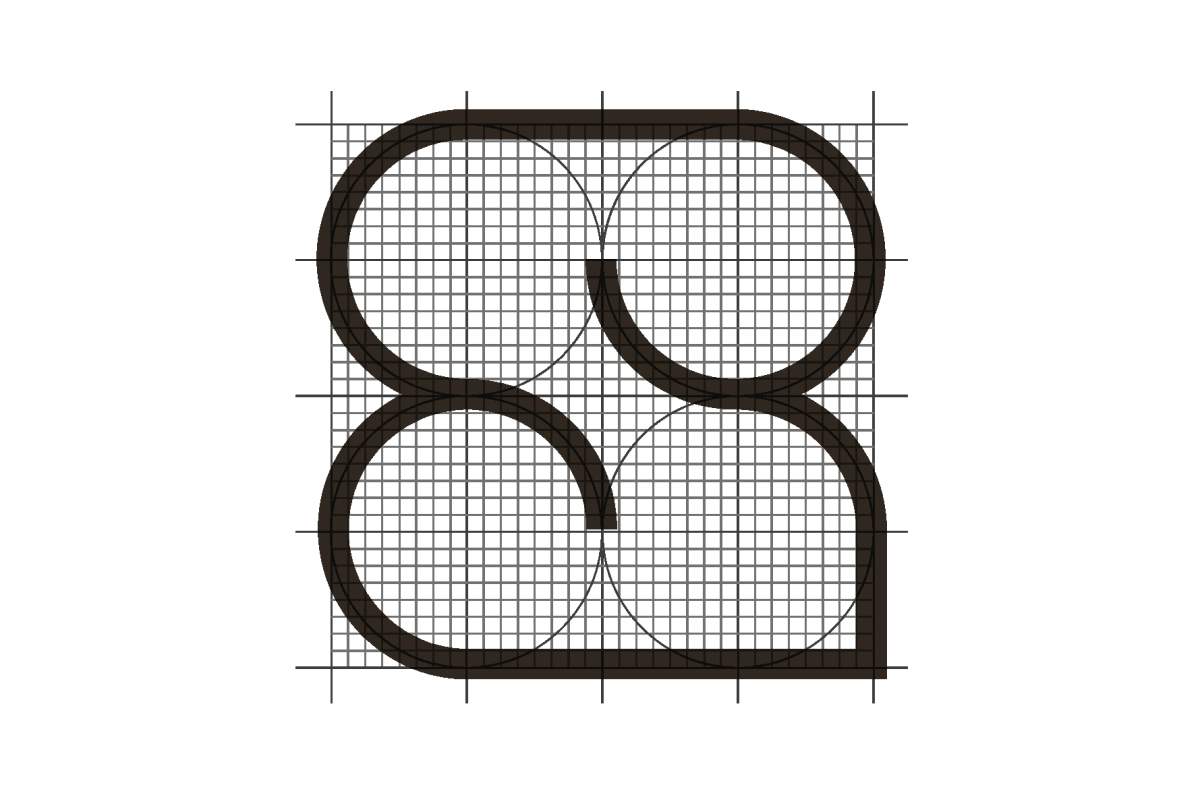
Come marchio è stata realizzata una composizione modulare, su base quadrata che riporta le lettere del nome del progetto, LIMES. Alle forme morbide del cerchio si alternano i tratti spigolosi e duri del quadrato all’interno del quale le lettere sono inscritte






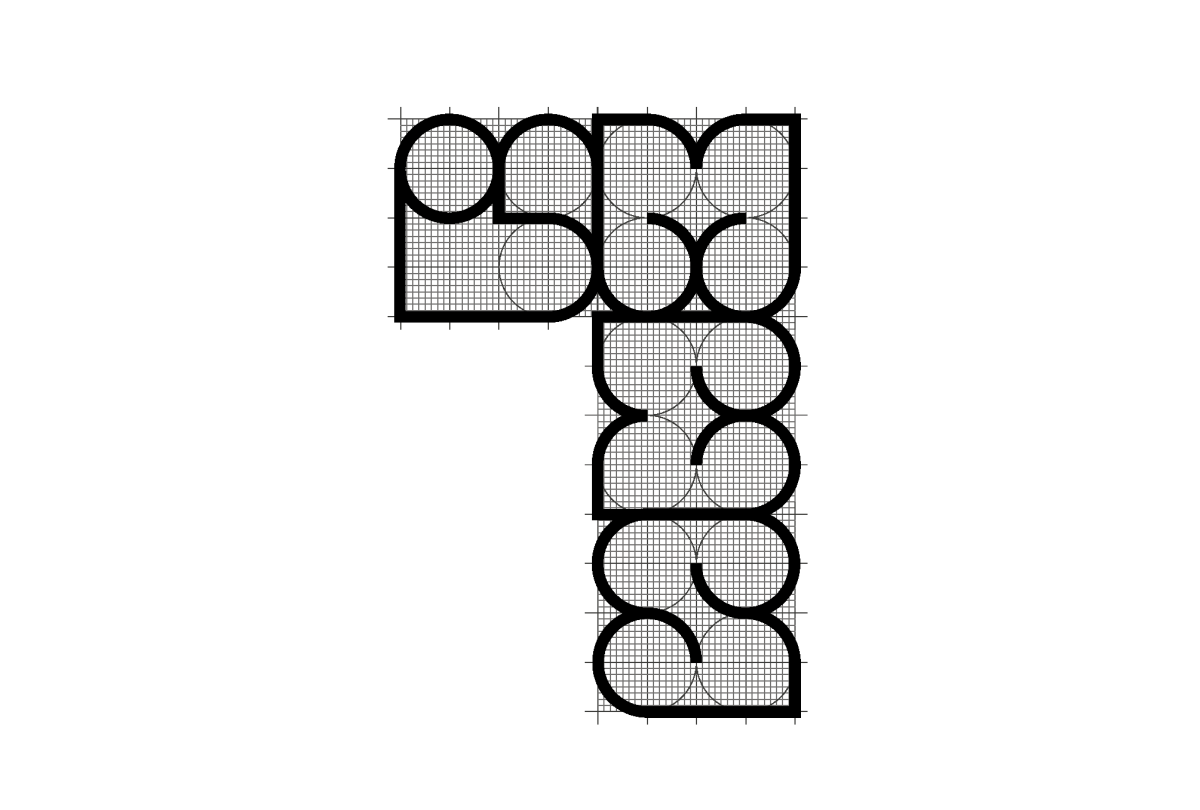
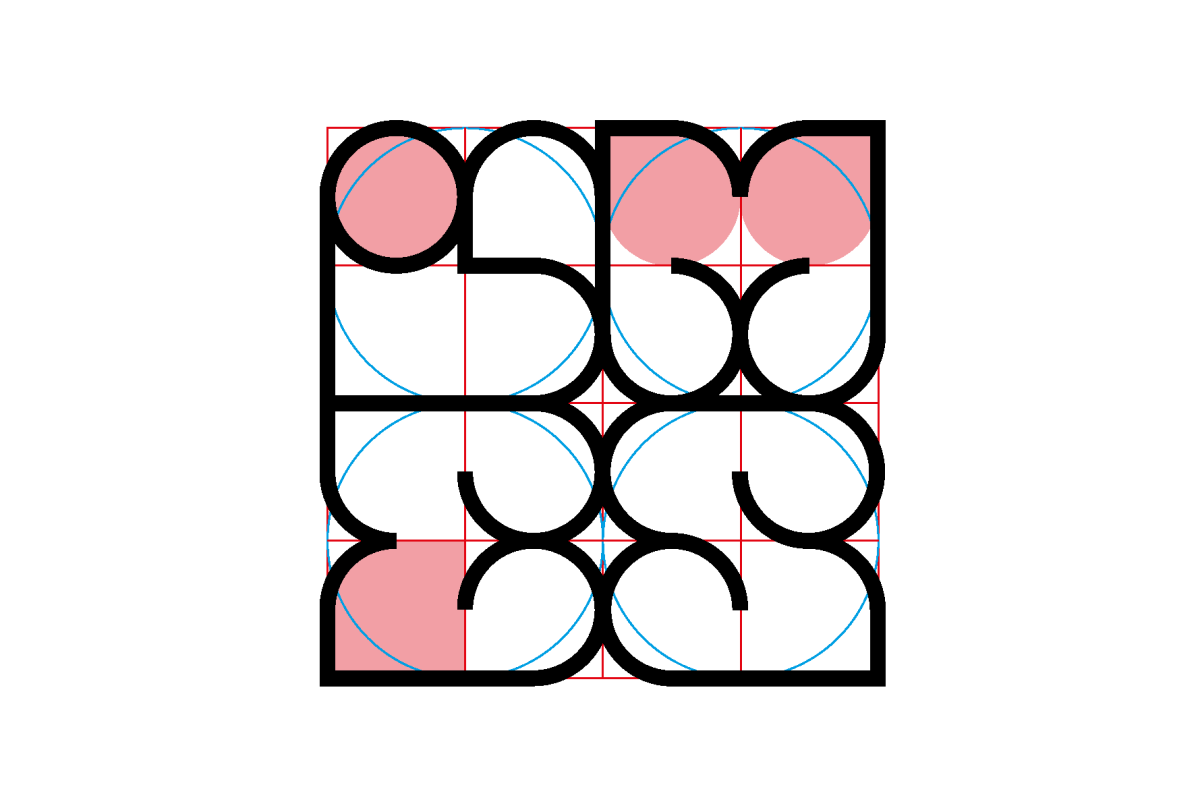
Griglia
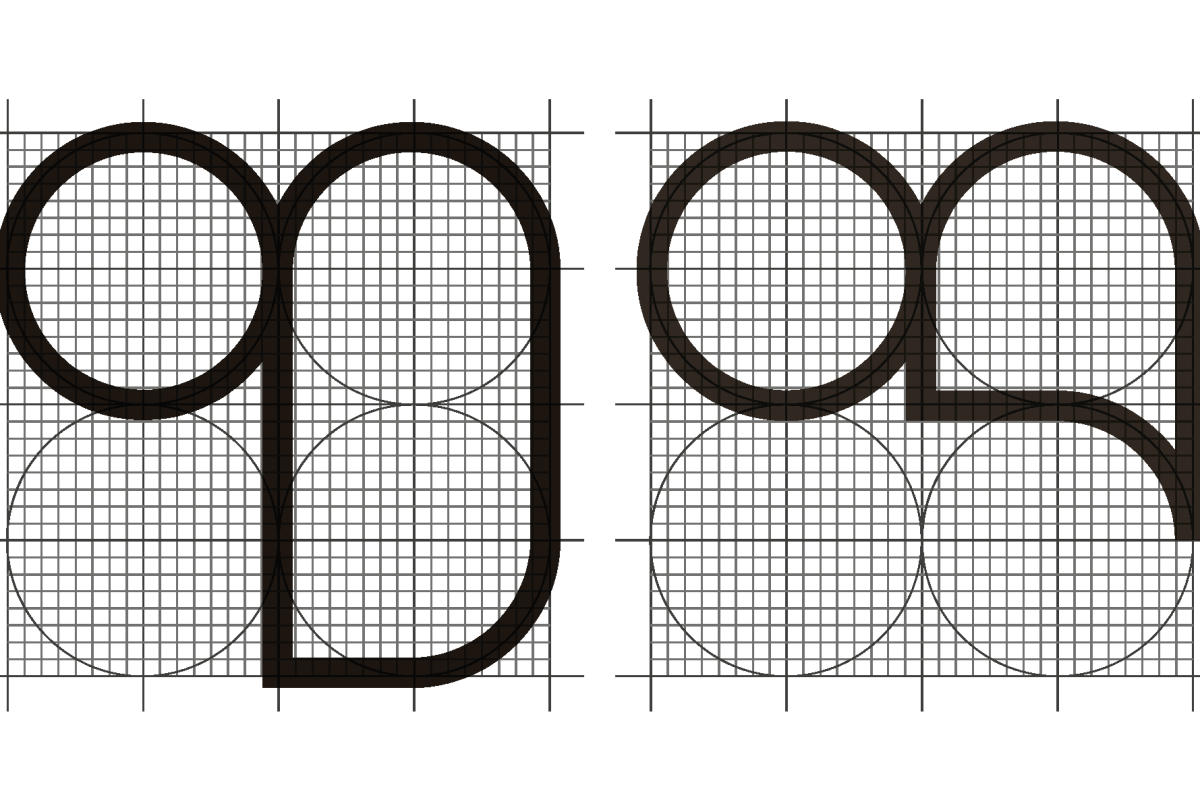
Come griglia di base è stata utilizzata la forma geometrica del quadrato, all’interno del quale sono inscritte tutte le lettere, e la forma geometrica del cerchio che si ripete più volte al suo interno ammorbidendo le linee.






Varianti
Sono state poi progettate grazie alla modularità delle lettere, delle versioni secondarie del marchio che ne permettono una vasta applicazione. Le varianti principali sono: orizzontali, verticali e ad angolo.
Logo


Outline
Il logo utilizza la griglia costruzione per fissare le distanze tra i vari elementi che lo compongono, in particolare per la gestione del sottotitolo. Il logo presenta la versione outline sia in positivo che in negativo.


Riempimento
Il logo utilizza la griglia costruzione per fissare le distanze tra i vari elementi che lo compongono, in particolare per la gestione del sottotitolo. Il logo presenta la versione riempimento sia in positivo che in negativo.


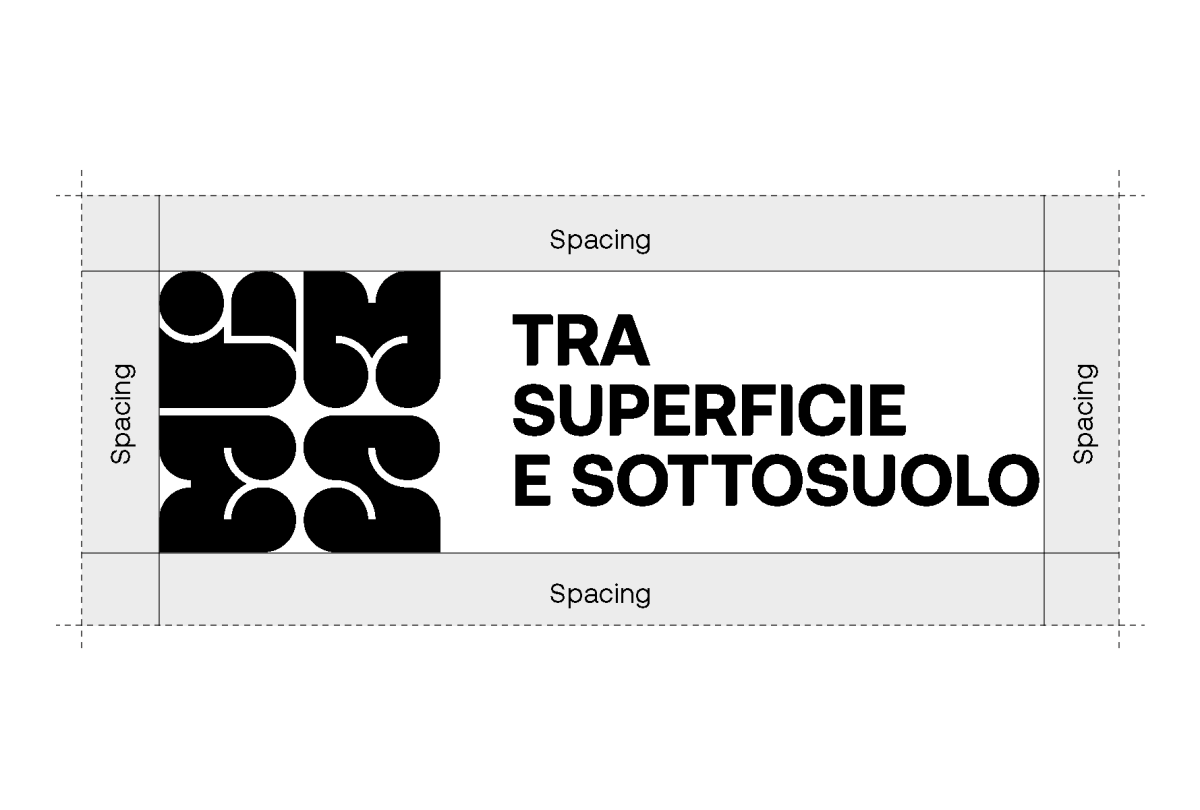
Type & Spacing
A partire dalla griglia di base del marchio è stata disposta la parte tipografica del logo con il font Aeonik Trial Bold. Di seguito si è inserito lo spacing ossia la distanza minima da rispettare tra il logo e elementi grafici esterni.
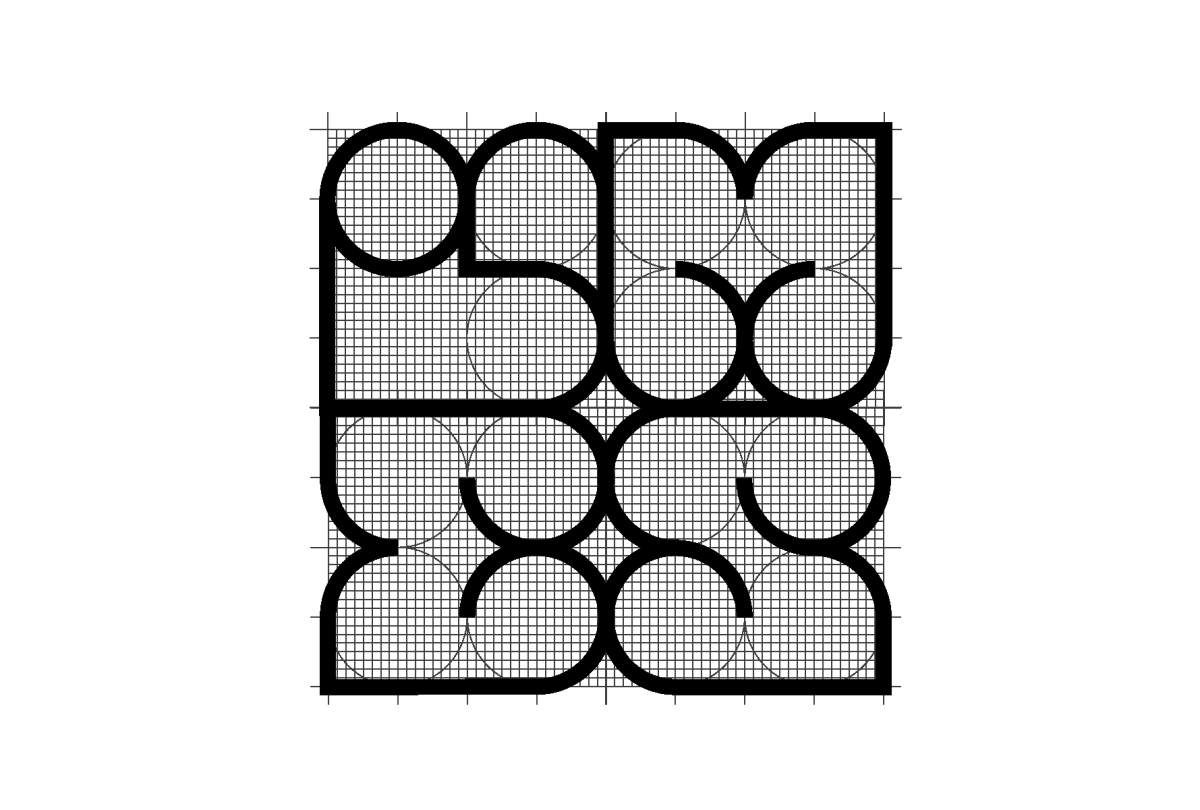
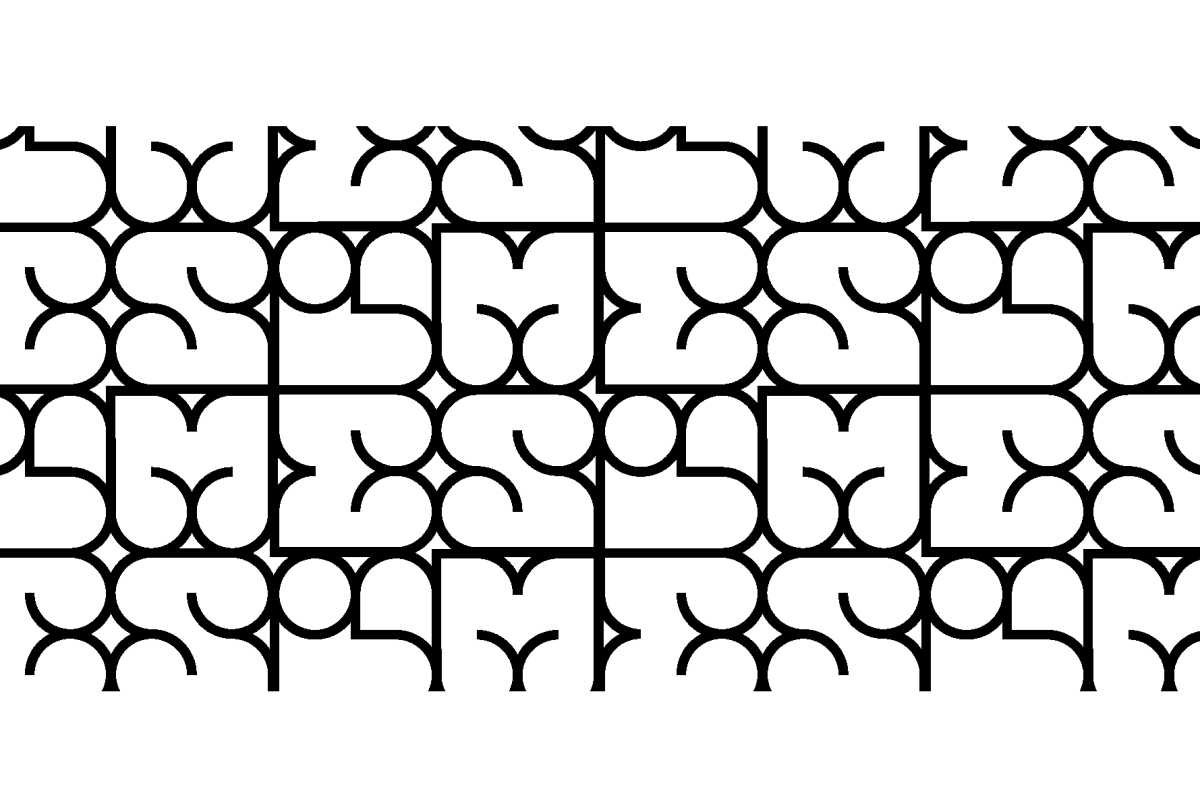
Pattern




Positivo & Negativo
Come griglia di base è stata utilizzata la forma geometrica del quadrato, all’interno del quale sono inscritte tutte le lettere, e la forma geometrica del cerchio che si ripete più volte al suo interno ammorbidendo le linee.


Variante
Sempre a partire dalla griglia di costruzione del logo è stato possibile individuare delle forme geometriche ripetute con le quali realizzare un pattern a sè. Gli elementi costruttivi ruotano e si alternano.
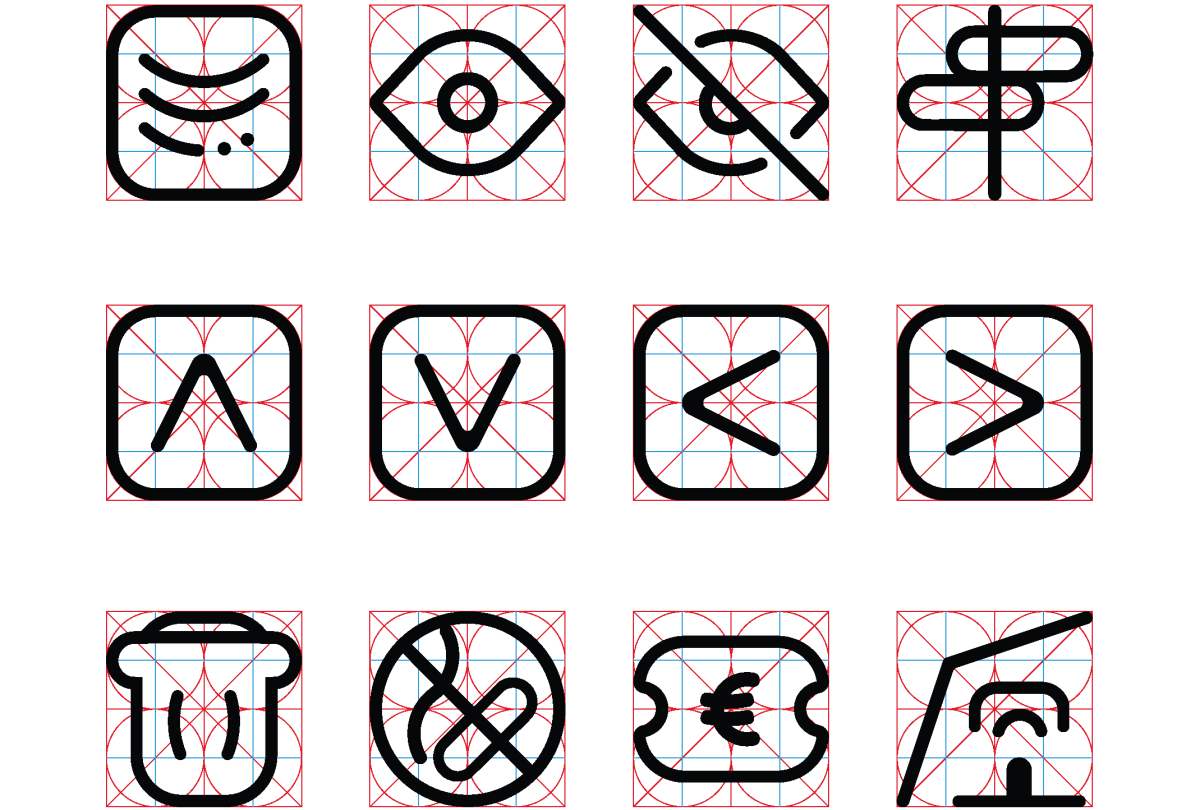
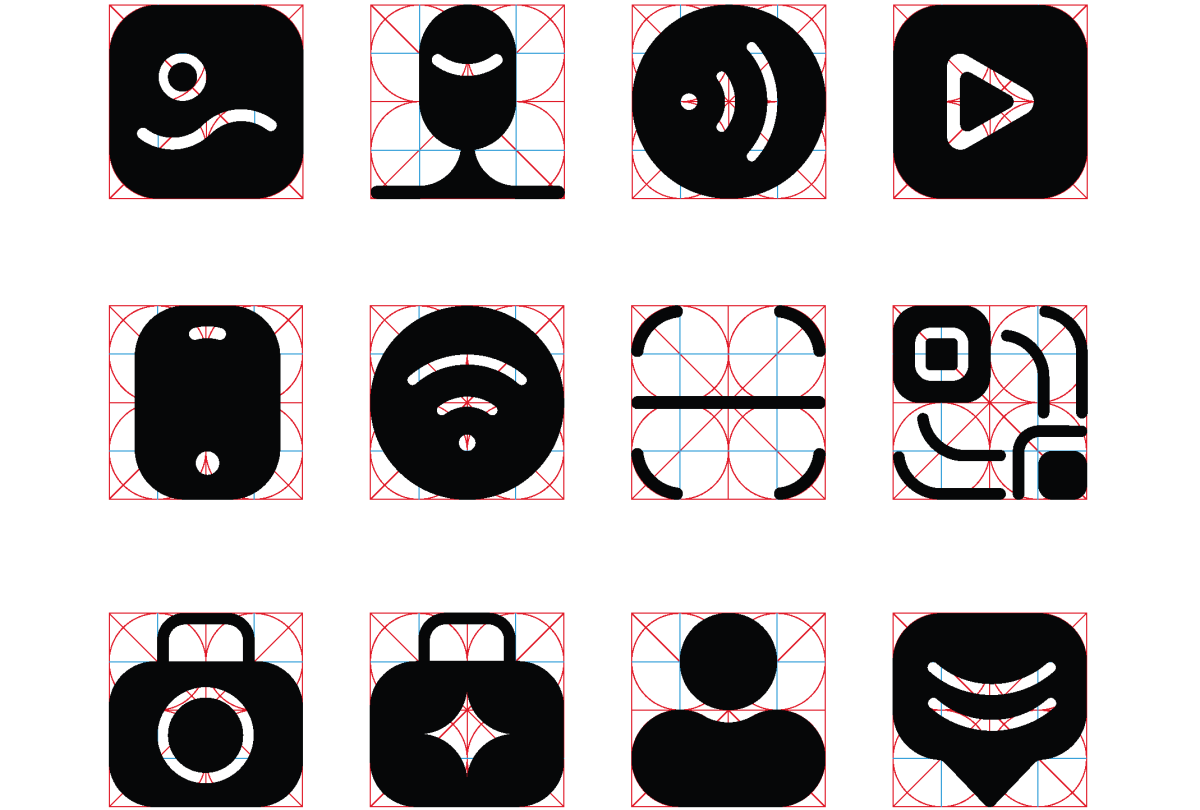
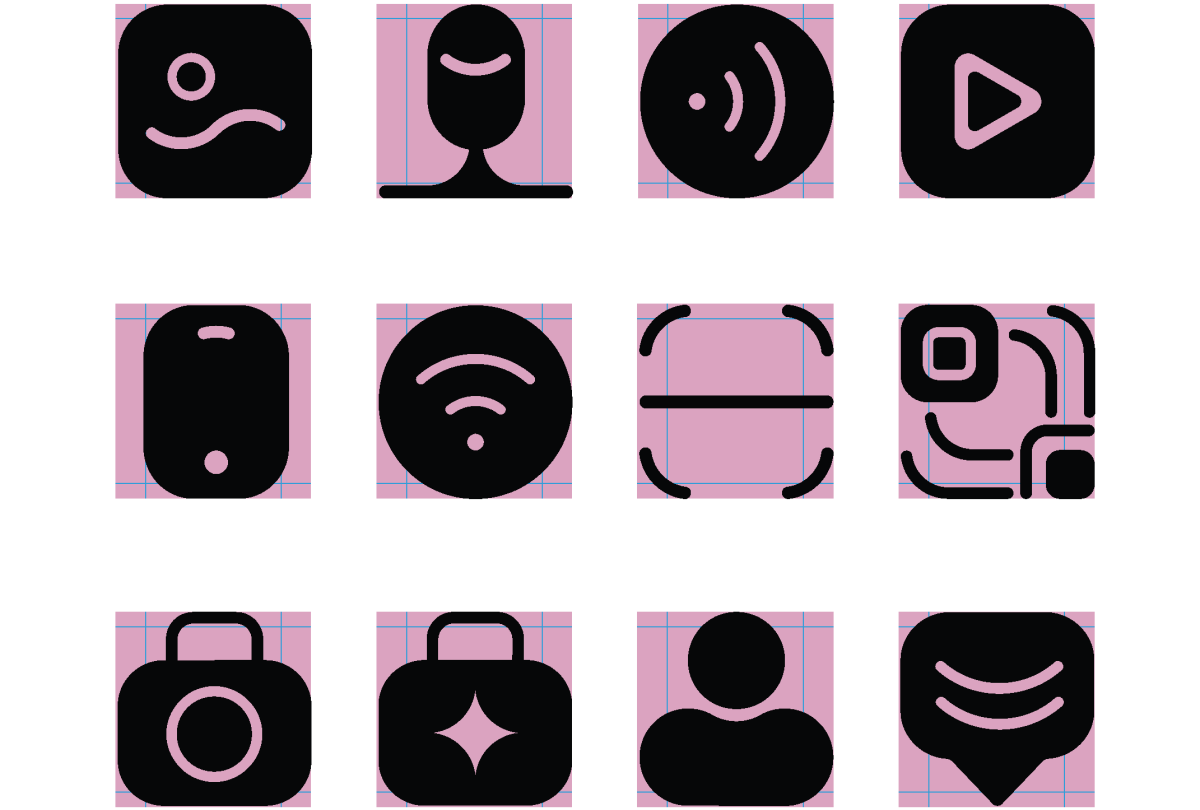
Icons System




Outline & Riempimento
Insieme alla progettazione del brand è stato disegnato anche un sistema di icone basato sulle forme geometriche del quadrato e del cerchio. Come il logo, le icone presentano una versione riempita e una outline.


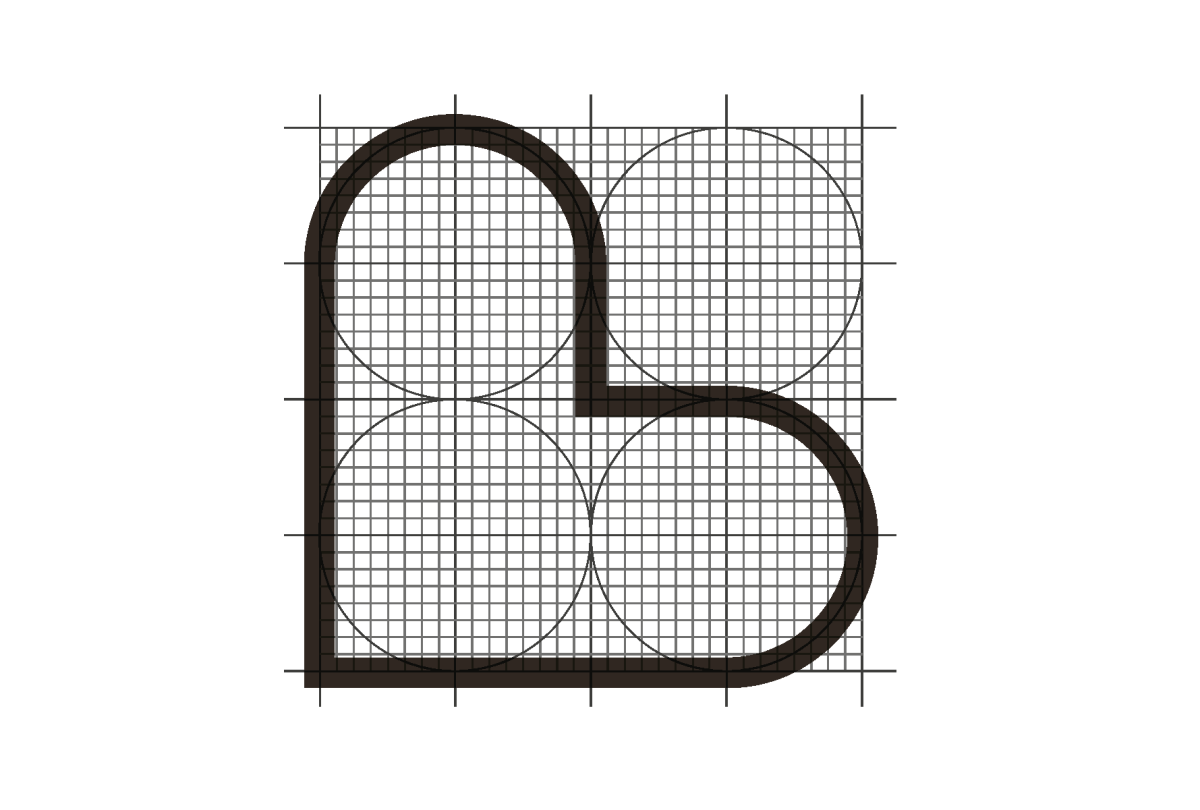
Griglia
La griglia di base su cui si costruiscono le icone è la stessa utilizzata per la costruzione del logo. Si tratta di una griglia quadrata divisa in 4 parti all’interno delle quali sono inscritti 4 cerchi.


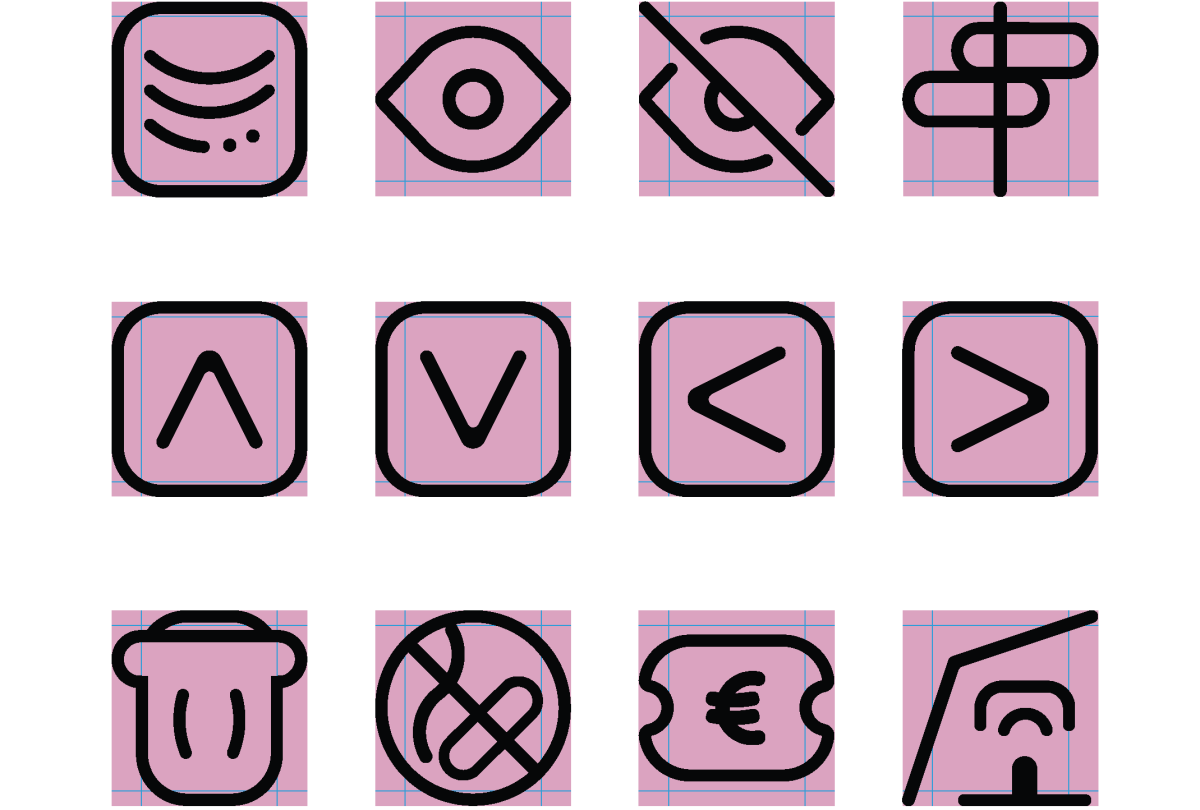
Spacing
Per ogni icona è stato individuato lo spazio minimo occupato da ciascuna di esse attraverso una griglia. Ogni icona è diversa da qui la necessità per il loro corretto utilizzo di impostare dei limiti.
Color System











Principale
Per il background del sitoweb si è scelto di utilizzare tra i colori della palette precedentemente stabiliti, il colore nero per lasciare una neutralità a contrasto con il resto della palette ,utilizzata per gli elementi di contorno del sito.

Secondario
Al background nero si alterna il bianco, colore secondario per il color system del sito utilizzato principalmente per i testi, al fine di avere una maggiore resa nella leggibilità.

In Risalto
A seguito di alcune prove di leggibilità e di contrasto del testo su ogni colore della palette, è stato scelto il colore rosso per evidenziare singolari parti di testo.

Custom Color
Nel color system troviamo inoltre il colore blu per ulteriori elementi aggiuntivi
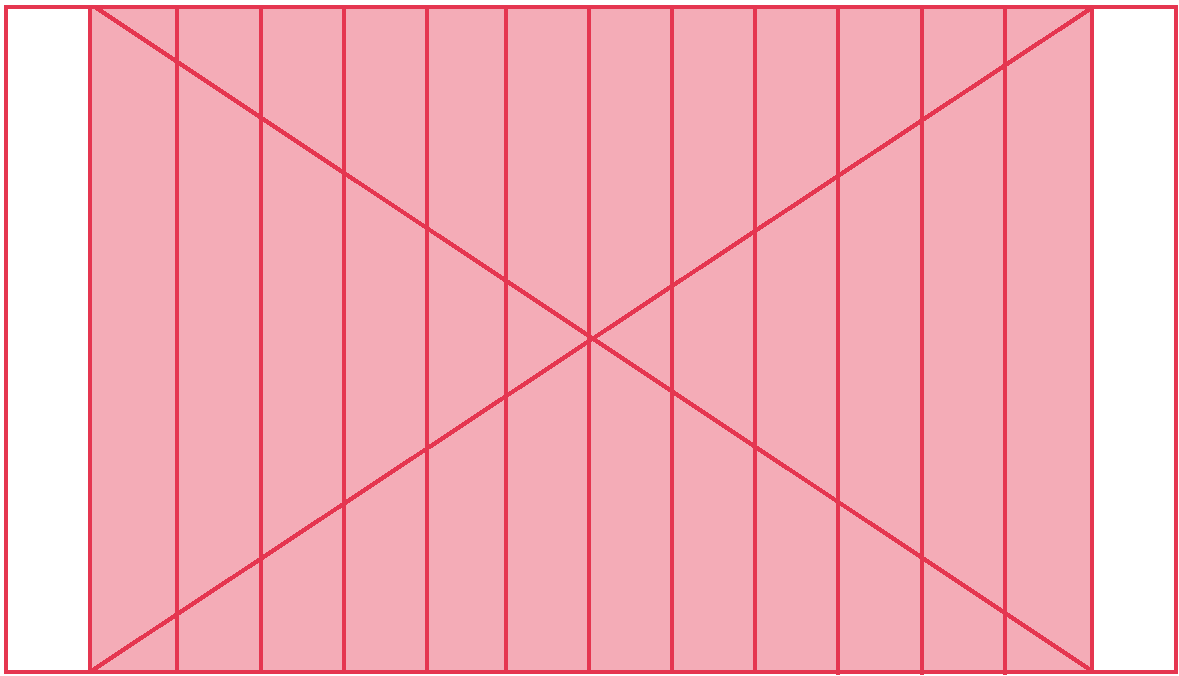
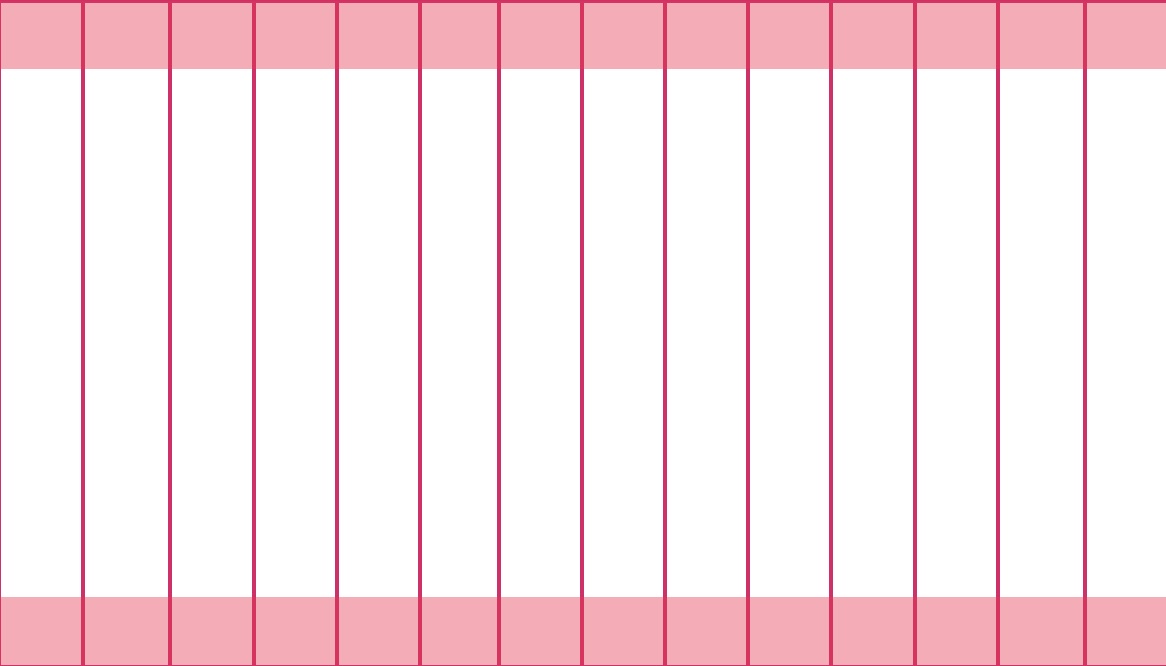
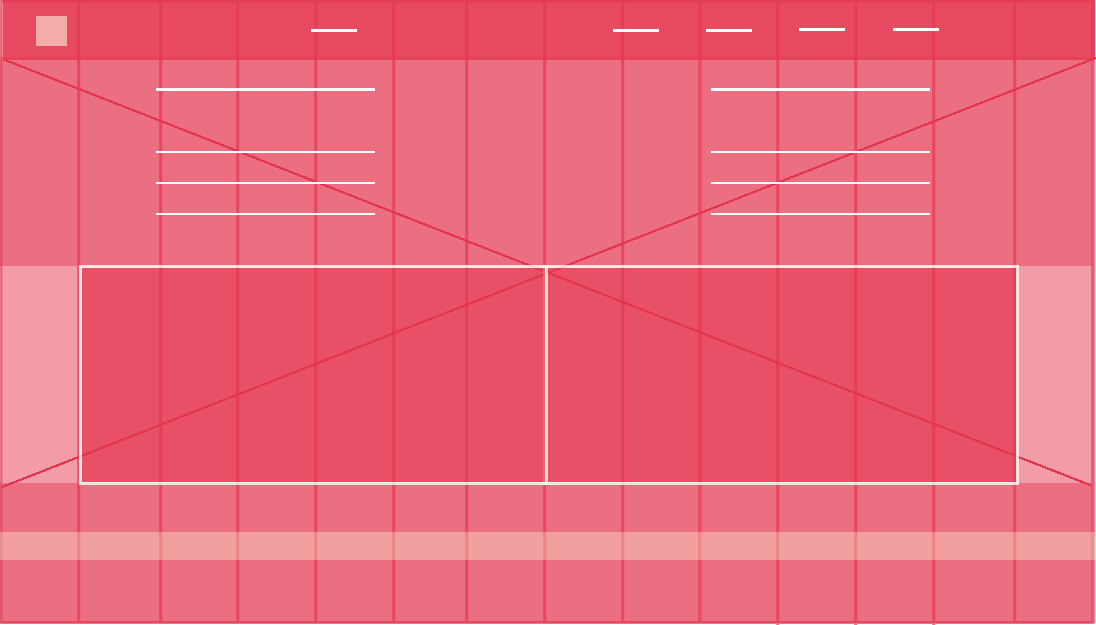
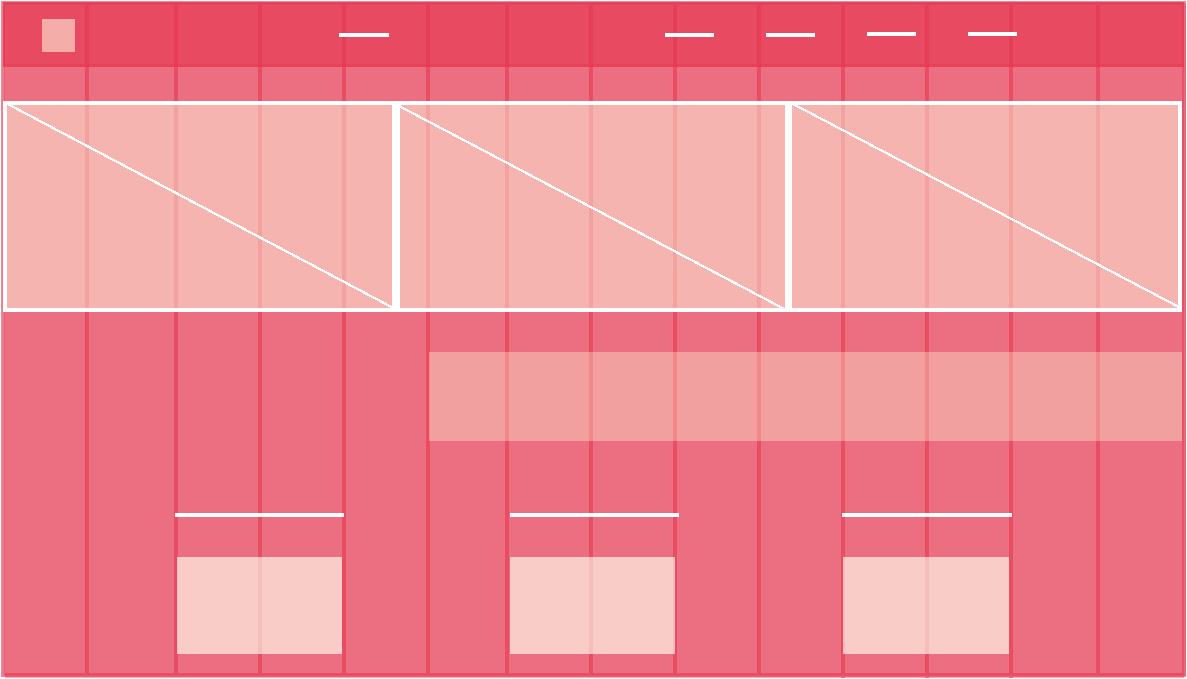
Griglie & Wireframe





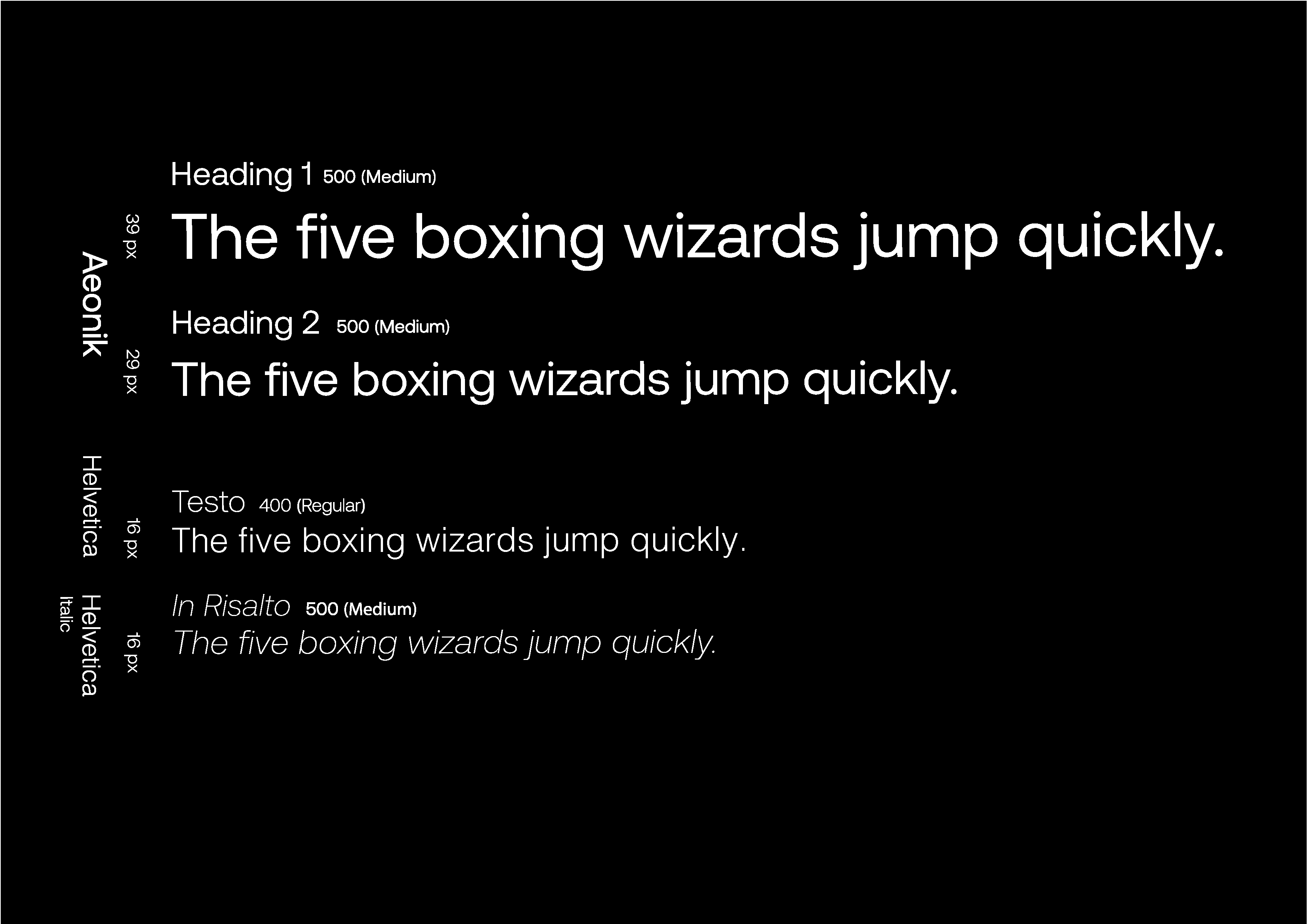
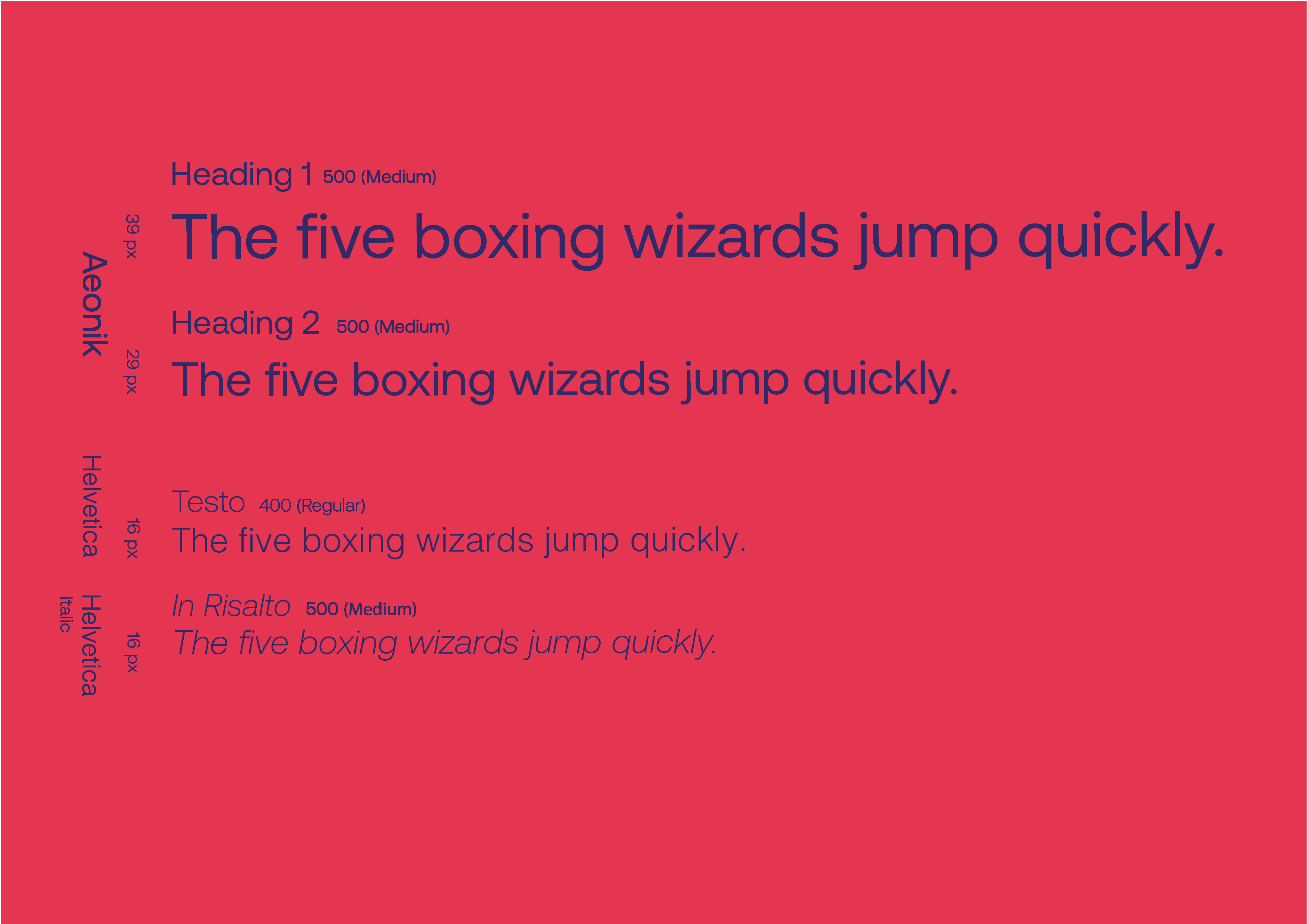
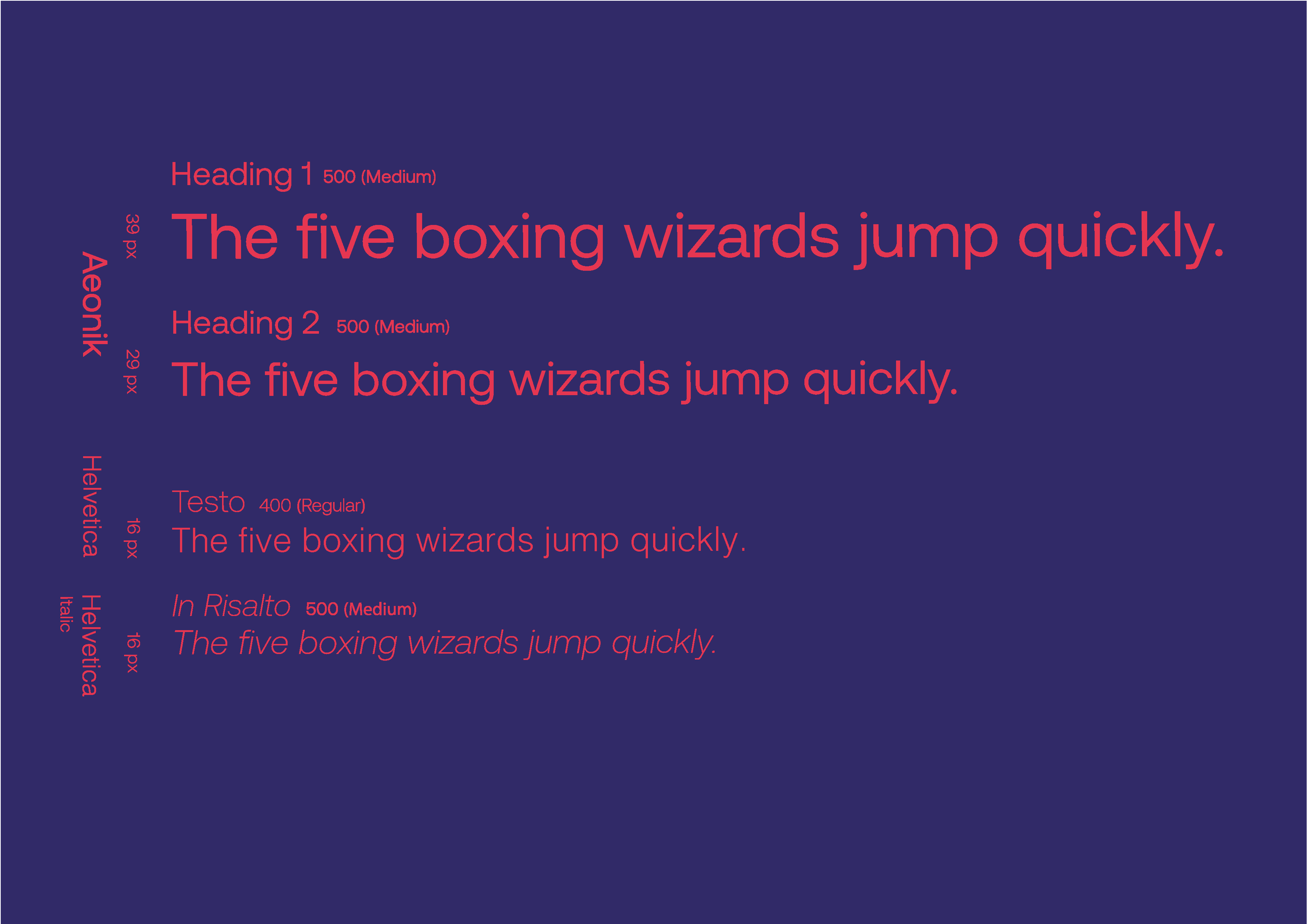
Typography



© 2024 Created with Royal Elementor Addons







